Blazor là framework mới nhất trong gia đình Asp.net Core giúp phát triển ứng dụng đơn trang (Single-Page Application, SPA) nhưng sử dụng ngôn ngữ C#. Blazor cũng là framework đang nhận được sự quan tâm lớn từ cả Microsoft và cộng đồng. Đây hứa hẹn sẽ là một framework trọng tâm trong tương lai của Asp.net Core.
Bắt đầu từ bài học này chúng ta sẽ chuyển sang xem xét cách làm việc với framework này.
Do đặc thù là một framework rất mới và đang trong quá trình phát triển, nội dung của phần này có thể sẽ không được đầy đủ và chi tiết như hai framework còn lại (Razor pages, MVC/API). Chúng tôi sẽ cố gắng cập nhật các nội dung của phần này khi có thể.
Blazor là gì?
Blazor là một framework miễn phí mã mở và là một bộ công cụ mới của Microsoft giúp phát triển client web (chạy trên trình duyệt) sử dụng ngôn ngữ C# (thay cho JavaScript truyền thống). Bản release chính thức của Blazor mới phát hành vào tháng 9/2019 cùng với Asp.net Core 3.0.
Trước hết cần khẳng định rằng đây là viết client web app bằng C# thực sự, không dùng JavaScript, cũng không phải là dùng một transpiler (công cụ dịch mã C# thành mã JavaScript) như trước kia. Blazor giúp bạn tạo ra ứng dụng .NET thực sự chạy trên browser mà không cần thêm plugin hay add-on nào hết.
Trước đây một số công cụ cũng cho phép viết code C# cho trình duyệt, ví dụ https://bridge.net/. Tuy nhiên, các công cụ này dịch mã nguồn C# sang JavaScript. Nói cách khác, bản chất của các ứng dụng đó cũng là ứng dụng JavaScript. Việc dịch mã nguồn các ngôn ngữ khác sang JavaScript như vậy gọi là transpilation. Công cụ để dịch mã như thế gọi là transpiler.
Nếu bạn là một lập trình viên .NET, bạn hoàn toàn không cần rời xa ngôn ngữ lập trình C# và môi trường Visual Studio quen thuộc. Bạn cũng không cần cài đặt hàng loạt thư viện hỗ trợ.
Với Blazor, bạn hoàn toàn có thể viết ra các ứng dụng web client native, giống hệt như những gì mà Angular hay React thực hiện được. Tất cả chỉ với C# và Visual Studio.
Trước đây nếu cần tạo ra giao diện tương tác trên web bạn chỉ có lựa chọn là JavaScript và các framework của nó. Giờ đây, Blazor cũng có thể tạo ra UI tương tác hoàn toàn tương tự từ HTML, CSS và C#!!! Cả client và server giờ có thể viết bằng C#.
Các đặc điểm quan trọng của Blazor là:
- Blazor được xây dựng trên các tiêu chuẩn của web mở mà bạn đã quen thuộc.
- Blazor cung cấp khả năng giống như của các JavaScript framework thông dụng như Angular hay React.
- Blazor cung cấp khả năng tương tác với JavaScript. C# code có thể gọi JavaScript code để tận dụng các thư viện JavaScript khổng lồ!
- Khác với người tiền nhiệm SilverLight, Blazor không đòi hỏi trình duyệt phải cài đặt thêm plugin. Blazor cũng không phải là một loại transpiler và cũng không sử dụng bất kỳ transpilation nào.
Blazor được phát triển làm một bộ phận của Asp.net Core, cùng hoạt động song song với MVC và Razor page đã có từ trước. Do vậy, những kinh nghiệm và kỹ thuật đã biết với nền tảng này có thể tiếp tục được tận dụng với Blazor. Blazor cũng có khả năng tái sử dụng code và thư viện như các ứng dụng .NET.
Mặc dù mới ra đời, các hãng thứ ba nổi tiếng như Telerik, DevExpress, Syncfusion đã bắt đầu cung cấp thư viện component cho Blazor. Bạn có thể truy cập để dùng thử miễn phí.
Hiện nay Blazor có hai mô hình hoạt động chính: (1) chạy trên server, gọi là Blazor Server; (2) chạy trên WebAssembly, gọi là Blazor Assembly. Sự khác biệt này chúng ta sẽ xem trong bài viết tiếp theo. Ngoài ra, một số mô hình Blazor khác vẫn đang trong quá trình phát triển.
Tạo project Blazor đầu tiên
Để làm việc với Blazor, bạn cần phiên bản Visual Studio 2019 tối thiểu 16.3.6 với ASP.NET and web development workload.
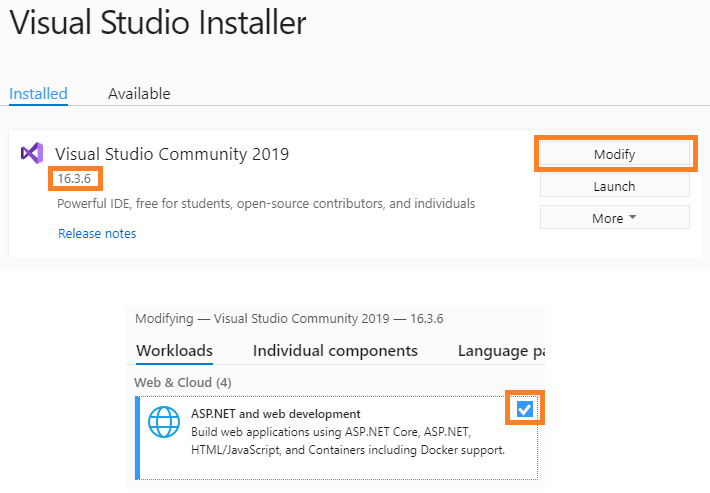
Để kiểm tra phiên bản của Visual Studio, bạn mở Visual Studio Installer. Nếu chưa update lên phiên bản 16.3.6, hãy thực hiện update lên phiên bản mới nhất.
Nếu chưa cài ASP.NET and web development workload, hãy click nút Modify và cài đặt như dưới đây.
Lý do phải update là bản 16.3.6 lần đầu được tích hợp với .NET Core 3.0 – phiên bản đầu tiên hỗ trợ Blazor Server app.

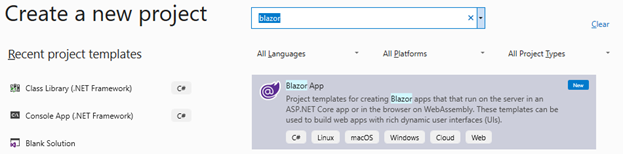
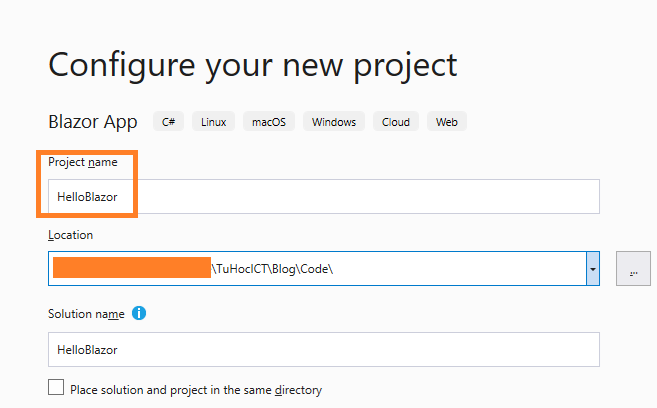
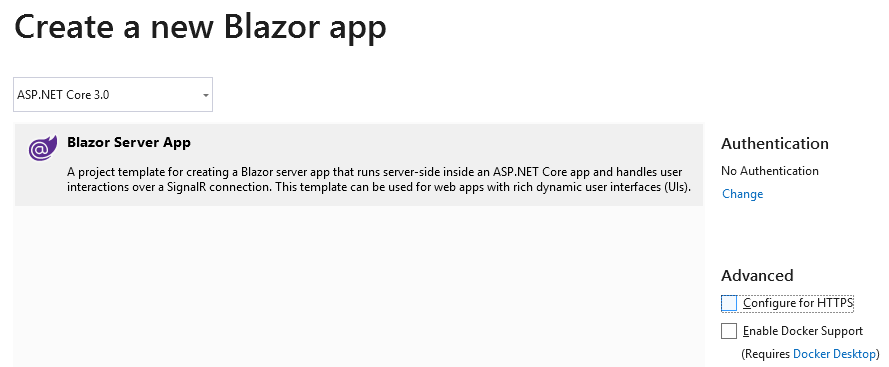
Giờ bạn có thể bắt đầu tạo project cho ứng dụng Blazor:



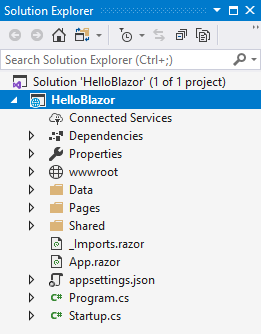
Khi hoàn thành, bạn sẽ thu được một project với cấu trúc như sau:

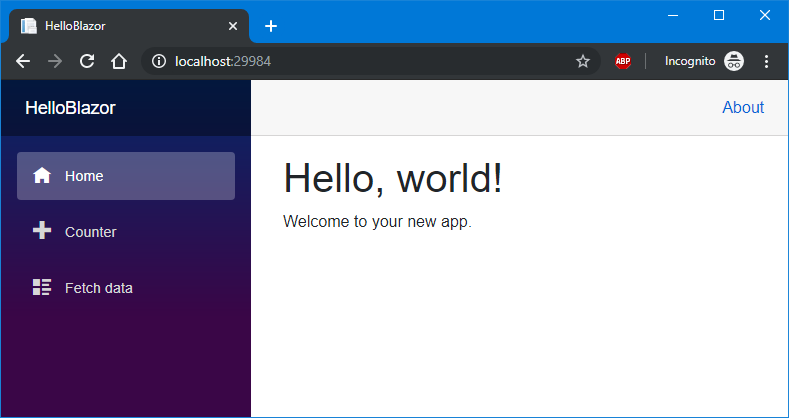
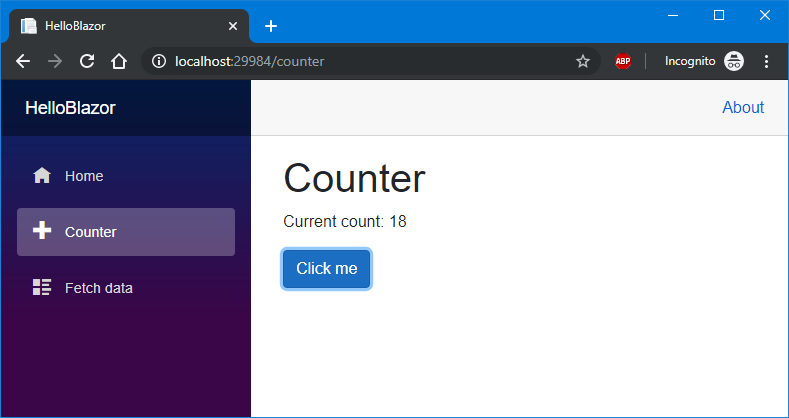
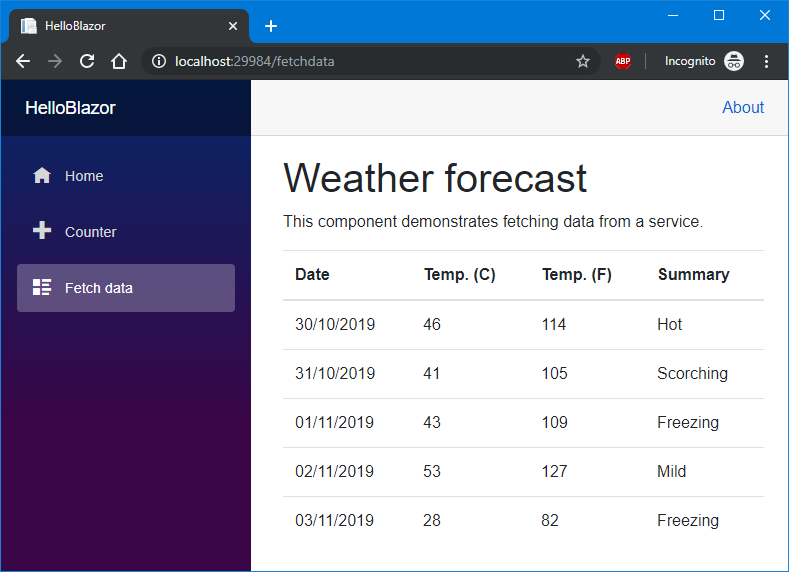
Dịch và chạy chương trình, bạn sẽ thu được ngay một ứng dụng web như sau:

Đây là ứng dụng mẫu mà Blazor tạo sẵn, giúp bạn có một cái khung để dễ dàng phát triển ứng dụng của riêng mình.
Hãy dành chút thời gian để nghịch với chương trình đơn giản này:


Hello world, Blazor server!
Chúng ta tiếp tục với việc xây dựng một page riêng để cảm nhận cách viết code trong Blazor.
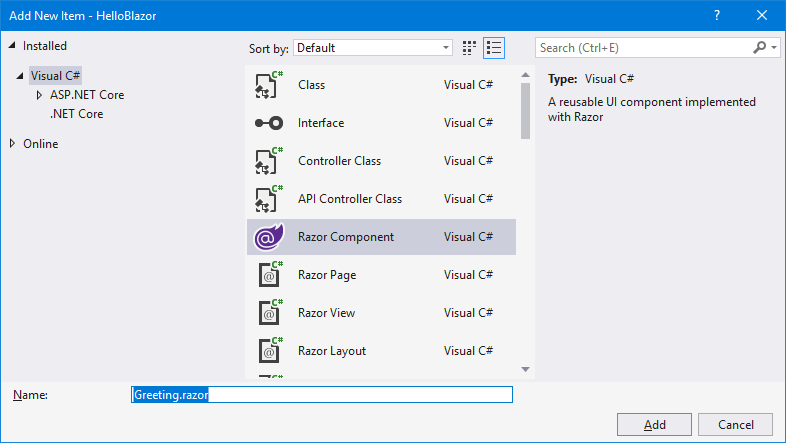
Click phải vào folder Pages và chọn Add => New Item. Sau đó chọn Razor Component đặt cho nó một cái tên (Greeting.razor).

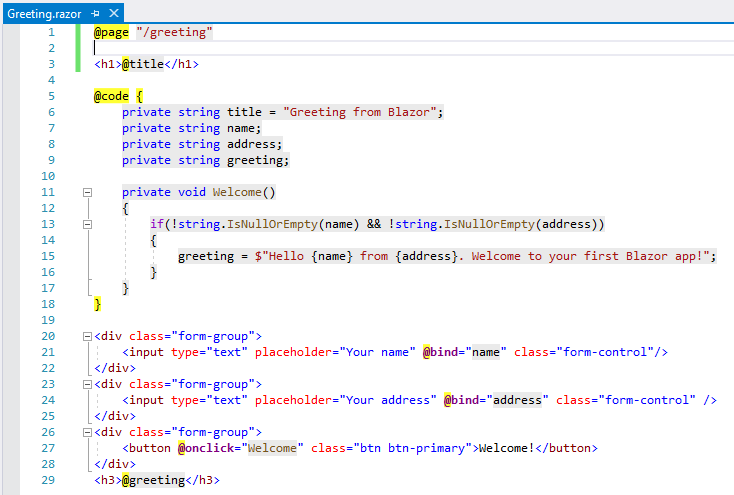
Giờ là lúc viết vài dòng code cho Greeting.razor:

* Để bạn có cảm nhận riêng khi viết code, chúng tôi chỉ chụp ảnh code lên đây chứ không copy code text.
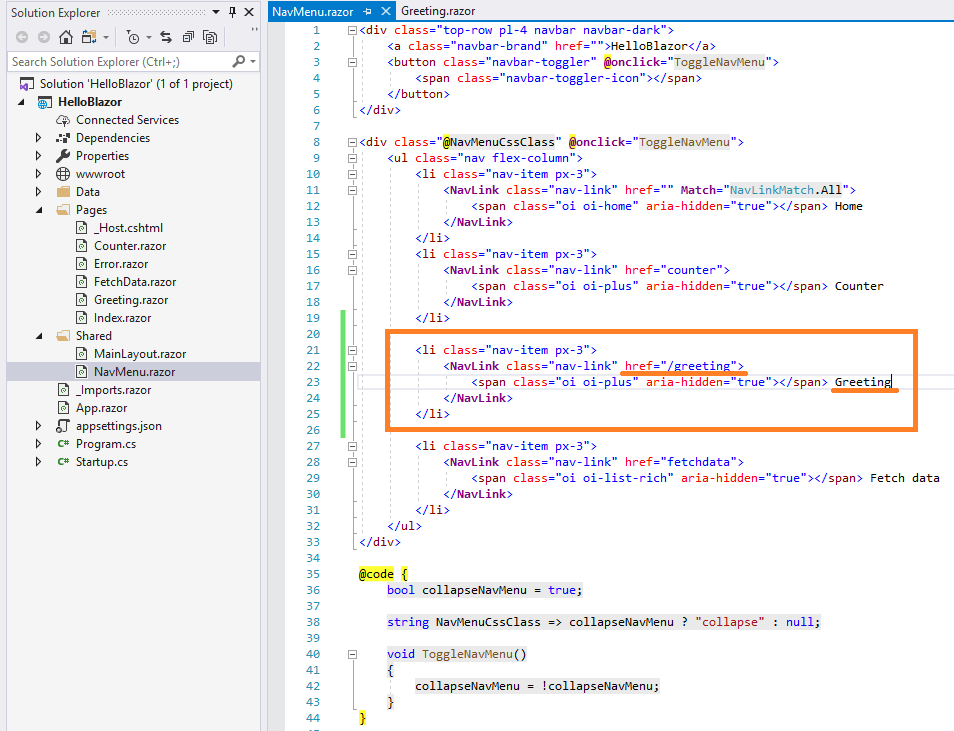
Sau đó mở file NavMenu.razor trong thư mục Shared và tạo thêm mục mới trong menu như sau:

Bạn chỉ đơn giản sao chép một mục có sẵn và điều chỉnh giá trị href – url tương đối tới trang razor vừa tạo và label của nó trên menu. Giá trị của href chính là chuỗi ký tự bạn đặt trong @page “/greeting”.
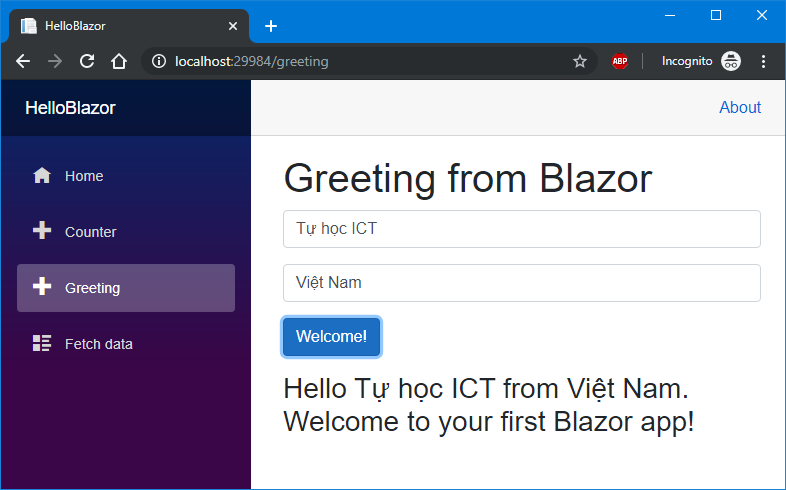
Chạy chương trình và bạn thu được kết quả như sau:

Nhập tên và địa chỉ vào hai textbox rồi ấn nút Welcome!. Bạn sẽ nhận được lời chào mừng từ Blazor!
Chúc mừng bạn đã xây dựng page component đầu tiên của Blazor!
Chúng ta có một số nhận xét ban đầu sau:
- Những gì trước đây bạn phải dùng JavaScript, giờ bạn có thể thực hiện hoàn toàn bằng C#!
- Các sự kiện được xử lý bằng phương thức của C#. Việc đọc và hiển thị dữ liệu động từ biến được thực hiện rất tiện lợi qua cơ chế databinding.
- Các kỹ thuật làm việc với Html và Css được giữ nguyên vẹn.
- Code C# và HTML markup trộn với nhau thoải mái nhờ cú pháp quen thuộc của Razor (nếu bạn từng làm việc với Asp.net MVC hoặc Asp.net Core).
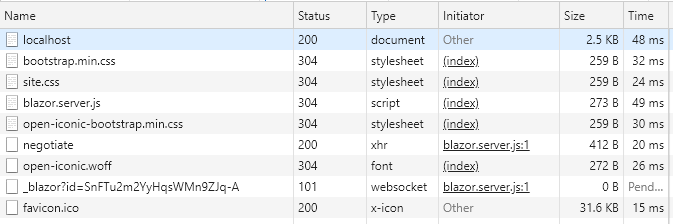
Nếu mở DevTool (F12) của Chrome, bạn sẽ thấy các file được tải như sau:

Bạn có thể thấy ứng dụng này rất đơn giản và gọn nhẹ. Ứng dụng không có quá nhiều file hỗ trợ, và cũng không có JavaScript (ngoại trừ blazor.server.js chúng ta sẽ nói đến sau).
Nếu giữ cửa sổ DevTool mở và bạn chuyển qua lại giữa các mục của menu, bạn cũng để ý thấy rằng các page hoàn toàn không được tải lại! Nói cách khác, client viết bằng Blazor giờ hoạt động tương tự như một SPA (Single Page Application) rất nhẹ nhàng.
Cũng lưu ý rằng, ở trên chúng ta vừa phát triển một Blazor Server app. Cơ chế làm việc của Blazor Server app rất khác biệt so với client web app viết bằng JavaScript.
Dự án Blazor WebAssembly
Blazor còn có một dạng khác là Blazor WebAssembly (thường gọi tắt là Blazor Wasm). Blazor wasm phát hành cùng với Asp.net Core 3.1 vào tháng 5/2020.
Để làm việc với Blazor WebAssembly, bạn cần đến Visual Studio phiên bản tối thiểu là 16.6. Hãy cập nhật Visual Studio lên phiên bản mới nhất trước khi bắt đầu.
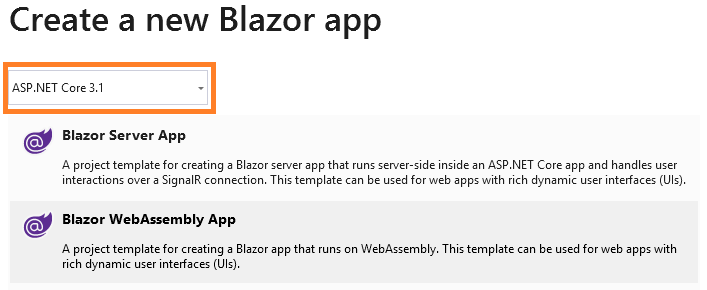
Hãy thực hiện lại các bước để tạo project Blazor giống như ở phần trên đã hướng dẫn. Ở bước “Create a new Blazor app”, bạn lựa chọn ASP.NET Core 3.1 thì template cho Blazor WebAssembly App sẽ xuất hiện.
Nếu chọn ASP.NET Core 3.0 thì chỉ có Blazor Server App, giống như ở phần trên đã thực hiện.

Kết quả bạn sẽ thu được một project với cấu trúc rất giống như của Blazor Server đã làm ở trên. Nếu dịch và chạy bạn sẽ thu được kết quả y hệt.
Bạn có thể áp dụng lại những gì đã làm để tạo ra một page component mới giống như đã làm với Blazor Server.
Tuy nhiên, khi tải app trên trình duyệt bạn sẽ để ý thấy, Blazor WebAssembly tải chậm hơn khá nhiều. Nếu mở DevTool của Chrome bạn sẽ thấy vô số file được tải về như thế này:

Nếu để ý kỹ nữa thì bạn sẽ thấy, phần lớn các file tải về có đuôi dll (Dynamic Link Library – thư viện động). Một số file trong đó có tên rất quen thuộc như System.dl. Chúng ta sẽ giải thích vấn đề này trong một bài viết riêng để giúp bạn hiểu rõ hơn về mô hình hoạt động của Blazor webassembly.
+ Nếu bạn thấy site hữu ích, trước khi rời đi hãy giúp đỡ site bằng một hành động nhỏ để site có thể phát triển và phục vụ bạn tốt hơn.
+ Nếu bạn thấy bài viết hữu ích, hãy giúp chia sẻ tới mọi người.
+ Nếu có thắc mắc hoặc cần trao đổi thêm, mời bạn viết trong phần thảo luận cuối trang.
Cảm ơn bạn!
Kết luận
Trong bài học này chúng ta bắt đầu làm quen với Blazor – framework mới của Microsoft cho phép viết ứng dụng đơn trang SPA trong Asp.net Core sử dụng C#.
Blazor hiện nay có hai mô hình phát triển: Blazor Server và Blazor WebAssembly.
Chúng ta sẽ phân tích chi tiết về sự khác biệt giữa hai mô hình ứng dụng này trong bài học tiếp theo.
Nếu muốn tìm hiểu thêm về kỹ thuật phát triển ứng dụng với Blazor, bạn có thể đọc ở trang tài liệu chính thức của Microsoft: https://docs.microsoft.com/en-us/aspnet/core/blazor/?view=aspnetcore-3.0
[wpdm_package id=’11571′]








vậy Blazor có tạo đc app android như Electron ko?
em cảm ơn ạ