Trong bài học trước chúng ta đã làm quen với kỹ thuật lập trình cho giao thức HTTP trên C# .NET. Trong bài học này chúng ta sẽ xem xét chi tiết lý thuyết về giao thức HTTP để làm rõ hơn những vấn đề đã gặp ở phần thực hành.
Giao thức HTTP
HTTP là viết tắt của “Hypertext Transfer Protocol” – giao thức truyền tải siêu văn bản. Đây là một trong những giao thức truyền tải dữ liệu phổ biến nhất trên Internet. Giao thức này được sử dụng để truyền tải các tài liệu dạng văn bản (như trang web) qua mạng.
HTTP được sử dụng rộng rãi trên toàn thế giới và được áp dụng trong nhiều lĩnh vực khác nhau:
- HTTP là ngôn ngữ để chương trình chủ web vàtrình duyệt có thể “nói chuyện với nhau”. Bất cứ khi nào bạn truy cập một trang web, trình duyệt sử dụng HTTP để yêu cầu tải trang web từ máy chủ web và hiển thị nội dung.
- HTTP cũng được sử dụng bởi ứng dụng khác để nói chuyện với Web API, ví dụ, trong các ứng dụng di động, trò chơi trực tuyến, thư điện tử và các ứng dụng khác trên Internet.
- HTTP được sử dụng để truyền tải nhiều loại dữ liệu khác nhau. Các loại dữ liệu phổ biến, bao gồm trang web, tệp tin, video, âm thanh, hình ảnh và các loại dữ liệu khác, đều có thể được truyền tải bởi HTTP.
Trong mô hình OSI, HTTP là giao thức thuộc tầng Application (tầng 7). Trong bộ giao thức TCP/IP, HTTP là giao thức tầng 4 (Tầng Application).
Giao thức HTTP được sử dụng phổ biến nhất trong hệ thống web. Một hệ thống web là một ứng dụng mạng bao gồm chương trình chủ web và trình duyệt. Chi tiết về hoạt động của hệ thống web sẽ được xem xét ở phần sau của bài học này.
Giao thức HTTP được thực thi ở dạng phần mềm, thường là một thư viện tích hợp trong chương trình ứng dụng. Các chương trình trình duyệt, chương trình chủ web đều tích hợp sẵn thư viện HTTP. Các loại ứng dụng khác như desktop hay mobile có thể tích hợp thư viện HTTP khi cần. Trong ứng dụng .NET có thể sử dụng thư viện HttpClient để xử lý giao thức HTTP.
Giao thức HTTP sử dụng dịch vụ truyền thông của TCP. Chương trình chủ HTTP mặc định sử dụng cổng TCP/80 (không mã hóa) hoặc cổng TCP/443 (mã hóa).
HTTP có nhiều phiên bản khác nhau, bao gồm:
- HTTP/0.9: Được giới thiệu vào năm 1991, là phiên bản đầu tiên của HTTP. Nó chỉ hỗ trợ truyền tải văn bản đơn giản và không có phương thức HTTP đầy đủ.
- HTTP/1.0: Được phát hành vào năm 1996, là phiên bản đầu tiên hỗ trợ đầy đủ các phương thức HTTP, cho phép truyền tải nhiều loại tài liệu và hỗ trợ các tiêu đề HTTP.
- HTTP/1.1: Được phát hành vào năm 1999, là phiên bản phổ biến nhất và được sử dụng rộng rãi hiện nay. Nó cải tiến hiệu suất so với phiên bản trước đó, hỗ trợ keep-alive connections, nén dữ liệu và có thể gửi nhiều yêu cầu trên một kết nối.
- HTTP/2: Được phát hành vào năm 2015, là phiên bản được cải tiến đáng kể so với HTTP/1.1. Nó hỗ trợ đa luồng (multiplexing), nén đầu vào (header compression), server push và các tính năng khác giúp tăng tốc độ tải trang web.
- HTTP/3: Được phát triển trên nền tảng giao thức QUIC và được phát hành vào năm 2020. HTTP/3 cải thiện tốc độ truyền tải dữ liệu và giảm thiểu độ trễ bằng cách sử dụng QUIC’s stream multiplexing, giao thức mã hóa và kết nối đa đường hồi quy.
Đặc điểm của giao thức HTTP
HTTP có một số đặc điểm quan trọng sau đây.
Tính vô trạng thái
Tính vô trạng thái (stateless) của HTTP là một khái niệm quan trọng trong giao thức HTTP, có nghĩa là mỗi yêu cầu (request) từ một máy khách (client) đến máy chủ (server) được xử lý độc lập với bất kỳ yêu cầu trước đó hay sau đó. Điều này có nghĩa là máy chủ không lưu trữ bất kỳ thông tin trạng thái nào về phiên làm việc của máy khách trên các yêu cầu trước đó, mà chỉ xử lý yêu cầu hiện tại và trả về kết quả tương ứng.
Trong HTTP, thông tin trạng thái của phiên làm việc của máy khách được lưu trữ trên máy khách thay vì trên máy chủ. Điều này được định nghĩa trong giao thức HTTP bằng cách sử dụng các tiêu đề HTTP như “Cookie” để lưu trữ thông tin trạng thái của máy khách trên máy khách và gửi lại cho máy chủ trên mỗi yêu cầu.
Tính stateless của HTTP có lợi thế làm cho giao thức đơn giản, dễ dàng triển khai và dễ dàng mở rộng. Tuy nhiên, nó cũng có một số hạn chế, đặc biệt là khi cần truy xuất nhiều tài nguyên liên quan đến nhau trong cùng một phiên làm việc. Trong trường hợp này, các ứng dụng web sử dụng các kỹ thuật khác như token, session hoặc JWT để duy trì thông tin trạng thái giữa các yêu cầu và phản hồi, từ đó giải quyết các hạn chế của tính stateless trong HTTP.
Sử dụng mô hình truy vấn / phản hồi
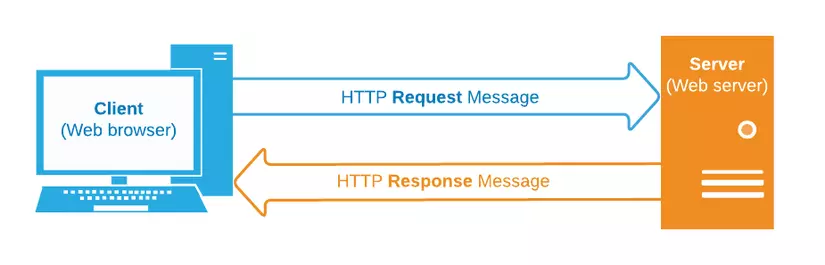
HTTP sử dụng mô hình trao đổi thông tin kiểu yêu cầu/đáp ứng, còn gọi là mô hình truy vấn / phản hồi (request/response). Trong mô hình này trình duyệt (browser) hoặc ứng dụng khác gửi yêu cầu đến máy chủ, và máy chủ phản hồi bằng cách trả về dữ liệu được yêu cầu.
Chương trình chủ đóng vai trò thụ động, chỉ chờ nghe yêu cầu đến từ trình duyệt. Chương trình máy chủ không chủ động “nói chuyện” với trình duyệt.
Các chương trình trình duyệt đóng vai trò chủ động, chỉ nói chuyện với chương trình chủ. Các trình duyệt không nói chuyện trực tiếp với nhau mà luôn thông qua chương trình chủ.
Mô hình này yêu cầu HTTP có hai loại gói tin phân biệt, gọi là gói tin truy vấn (HTTP request) và gói tin phản hồi (HTTP response).
Mô hình này sẽ được giải thích chi tiết hơn trong nội dung “HTTP và hệ thống web”.
Cấu trúc gói tin dựa trên văn bản
HTTP sử dụng văn bản cho cấu trúc các gói tin. Cả hai loại gói tin của HTTP (truy vấn và phản hồi) thực chất đều là các chuỗi văn bản có định dạng.
Do gói tin của HTTP là các chuỗi văn bản, bất kỳ dữ liệu nào cần truyền tải qua HTTP cũng đều phải chuyển đổi về dạng văn bản. 3 loại dữ liệu chính mà HTTP truyền tải (HTML, JavaScript, CSS) đều là các file văn bản. Để truyền tải hình ảnh hoặc các file nhị phân, file đó cũng phải chuyển về dạng chuỗi ký tự ở cơ số 64.
Cấu trúc chi tiết của hai loại gói tin này sẽ được xem xét ở phần tiếp theo của bài học.
Sử dụng dịch vụ giao vận của TCP
HTTP sử dụng dịch vụ giao vận của TCP. Dịch vụ giao vận của TCP cung cấp dịch vụ truyền hướng kết nối và tin cậy.
Chương trình chủ web mặc định sử dụng cổng TCP/80. Trên các máy chủ, nếu có nhiều web server cùng cài đặt thì chúng phải được cấu hình để sử dụng các cổng TCP khác nhau.
HTTP và hệ thống web
Hệ thống web là một loại ứng dụng mạng bao gồm hai thành phần chính là chương trình chủ web và trình duyệt web. Trong đó:
- Chương trình chủ web (web server) là một máy tính được thiết lập để chạy các ứng dụng web và cung cấp các tài nguyên như các trang web, tập tin và các ứng dụng trực tuyến khác. Cơ sở dữ liệu là nơi lưu trữ dữ liệu cho các ứng dụng web và cung cấp các dịch vụ truy vấn và lưu trữ dữ liệu.
- Trình duyệt web (web brower hay web client) là phần mềm được cài đặt trên máy tính cá nhân hoặc thiết bị di động để truy cập các trang web và ứng dụng trên mạng Internet. Trình duyệt web giúp người dùng truy cập các nội dung trực tuyến, tương tác với các ứng dụng web và sử dụng các dịch vụ trực tuyến khác.
Ở đây chú ý phân biệt giữa hệ thống web và ứng dụng web. Ứng dụng web thường dùng để chỉ loại phần mềm chạy trên máy chủ web kết hợp với chương trình chủ web để sinh ra dữ liệu ở dạng HTML. Ứng dụng web thường viết bằng các ngôn ngữ như PHP, C#, Java, và sử dụng một trong số các framework hỗ trợ cho ngôn ngữ đó.
Trong một hệ thống web, giao thức HTTP được sử dụng để trao đổi dữ liệu giữa chương trình chủ web và trình duyệt web.
HTTP hoạt động dựa trên mô hình client-server, trong đó các trình duyệt web (client) gửi các yêu cầu HTTP đến máy chủ web (server), và server trả về các phản hồi HTTP chứa các tài liệu được yêu cầu.

Quá trình hoạt động của HTTP bao gồm các bước sau:
- Client gửi yêu cầu HTTP đến server: Khi người dùng nhập địa chỉ URL vào trình duyệt, trình duyệt sẽ tạo ra yêu cầu HTTP và gửi nó đến server sử dụng dịch vụ truyền thông của TCP.
- Server nhận yêu cầu HTTP: Khi server nhận được yêu cầu HTTP từ client, nó sẽ xử lý yêu cầu này để trả về tài liệu được yêu cầu.
- Server xử lý yêu cầu HTTP: Server sẽ kiểm tra yêu cầu HTTP để đảm bảo tính hợp lệ của yêu cầu, xác thực người dùng (nếu cần thiết) và tìm kiếm tài liệu được yêu cầu.
- Server trả về phản hồi HTTP: Sau khi server xử lý yêu cầu, nó sẽ trả về phản hồi HTTP chứa tài liệu được yêu cầu. Phản hồi này bao gồm các tiêu đề HTTP, mã trạng thái và nội dung của tài liệu.
- Client nhận phản hồi HTTP: Sau khi client nhận được phản hồi HTTP, trình duyệt sẽ hiển thị tài liệu được yêu cầu cho người dùng.
Cấu trúc gói tin của HTTP
Như ở trên đã trình bày, giao thức HTTP có hai loại gói tin với cấu trúc khác nhau: gói tin truy vấn (HTTP request) và gói tin phản hồi (HTTP response). Mỗi loại gói tin thực chất chỉ là các chuỗi văn bản có định dạng xác định.
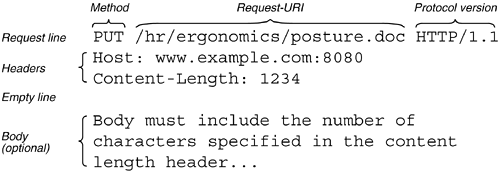
Gói tin truy vấn của HTTP bao gồm các phần sau:

- Method (phương thức): xác định hành động mà client muốn thực hiện trên tài nguyên của server, ví dụ như GET (để lấy thông tin), POST (để tạo mới tài nguyên), PUT (để cập nhật tài nguyên), DELETE (để xóa tài nguyên), và nhiều phương thức khác.
- URL (Uniform Resource Locator): xác định địa chỉ của tài nguyên mà client muốn truy cập trên server.
- Headers (tiêu đề): chứa các thông tin về yêu cầu của client, ví dụ như kiểu dữ liệu yêu cầu, ngôn ngữ yêu cầu, thông tin xác thực, và các thông tin khác.
- Body (nội dung): chứa các thông tin cụ thể mà client muốn gửi đến server, ví dụ như dữ liệu form, file tải lên, v.v.
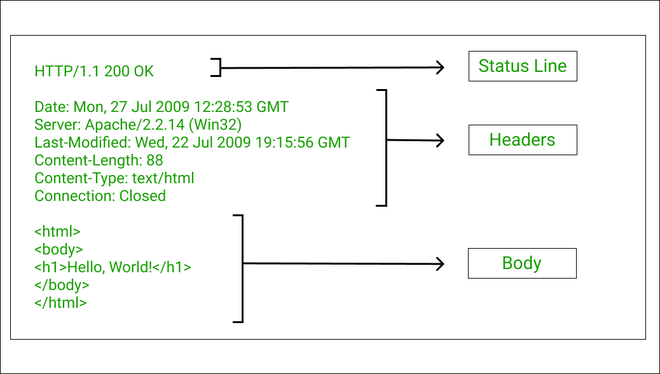
Gói tin phản hồi của HTTP bao gồm các phần sau:

- Status code (mã trạng thái): xác định kết quả của yêu cầu của client, ví dụ như thành công (200 OK), tài nguyên không tìm thấy (404 Not Found), lỗi server (500 Internal Server Error), v.v.
- Headers (tiêu đề): chứa các thông tin về phản hồi của server, ví dụ như kiểu dữ liệu trả về, ngôn ngữ phản hồi, thông tin xác thực, và các thông tin khác.
- Body (nội dung): chứa các thông tin cụ thể mà server muốn trả về cho client, ví dụ như nội dung HTML, JSON, XML, v.v.
Như vậy, nếu biết cấu trúc chuỗi văn bản này và biết cách lập trình với giao thức TCP, chúng ta hoàn toàn có thể tự xây dựng một chương trình web server đơn giản, hoặc có thể xây dựng một chương trình để phát truy vấn HTTP tới chương trình chủ.
Truyền các loại dữ liệu qua HTTP
Giao thức HTTP được sử dụng để truyền tải nhiều loại dữ liệu khác nhau giữa client và chương trình chủ web. Các loại dữ liệu thông dụng nhất bao gồm HTML, CSS, JavaScript, file ảnh, dữ liệu dạng JSON, dữ liệu dạng XML.
HTML (HyperText Markup Language) là loại ngôn ngữ dùng để tạo ra nội dung trên web. Bản thân dữ liệu HTML là văn bản, chứa các đánh dấu (markup), do vậy, có thể dễ dàng nhúng vào phần body của gói tin HTTP response để trả cho trình duyệt.
CSS (Cascading Style Sheets) là ngôn ngữ dùng để mô tả cách trình bày và hiển thị các trang web được viết bằng HTML. File CSS thực chất cũng là một file văn bản, vì vậy nó có thể được nhúng trực tiếp vào phần body của gói tin HTTP response.
JavaScript là loại ngôn ngữ lập trình được sử dụng phổ biến trên trình duyệt web để tạo ra các ứng dụng web động và tương tác trên trang web. File JavaScript có phần mở rộng js cũng là một file văn bản. Phản hồi của HTTP chứa mã nguồn của JavaScript trực tiếp trong phần body để gửi cho trình duyệt.
Thông thường, một trang web được tạo ra từ một file HTML (chứa nội dung). Mỗi file HTML thường tham chiếu tới rất nhiều file CSS (chứa mô tả cách trình bày trang) và JavaScript (tạo tương tác động). Mỗi khi file HTML được tải về, trình duyệt sẽ căn cứ vào các tham chiếu chứa trong HTML để lần lượt tải tất cả các file có liên quan về. Chỉ khi nào tải được đầy đủ các file, trang web mới thực sự hoạt động.
Với các ứng dụng đơn trang, ứng dụng desktop, hoặc ứng dụng mobile, giao thức HTTP không được sử dụng để truyền tải các file. Thay vào đó, chương trình server gửi các chuỗi ký tự dạng JSON hoặc XML bên trong phần body.
JSON là một loại định dạng dữ liệu được viết theo cú pháp tạo object của ngôn ngữ JavaScript. Thực chất JSON cũng chỉ là một chuỗi ký tự được chương trình server sinh ra theo yêu cầu từ client.
XML là một loại ngôn ngữ định dạng dữ liệu khác cũng ở dạng văn bản. Chuỗi XML được chương trình server nhúng vào phần body của gói tin response.
Như vậy, do HTTP sử dụng văn bản cho cấu trúc gói tin, bất kỳ văn bản nào cũng có thể gửi qua giao thức này.
Đối với dữ liệu không phải văn bản (như file nhị phân), cần phải có cách thức riêng để chuyển đổi nó thành văn bản trước khi có thể nhúng vào thân của truy vấn / phản hồi HTTP. Để chuyển đổi file nhị phân thành text để truyền qua giao thức HTTP, bạn có thể sử dụng thuật toán mã hóa nhị phân sang Base64.
Base64 là một thuật toán mã hóa dữ liệu nhị phân thành dạng văn bản có thể đọc được bằng cách sử dụng bảng ký tự định sẵn. Trong quá trình chuyển đổi, các ký tự không hợp lệ hoặc không thể đọc được sẽ được thay thế bằng các ký tự an toàn. Để chuyển đổi file nhị phân sang Base64, bạn có thể sử dụng các thư viện mã hóa Base64 có sẵn trong các ngôn ngữ lập trình. Sau khi chuyển đổi file nhị phân sang chuỗi Base64, bạn có thể truyền dữ liệu qua giao thức HTTP như với bất kỳ dữ liệu văn bản nào.
Cơ chế truyền dữ liệu trong HTTP
Do sử dụng dịch vụ truyền TCP, giao thức HTTP có hai cơ chế truyền dữ liệu: persistent (keep-alive) và non-pesistent.
Trong cơ chế non-persistent mỗi yêu cầu HTTP được gửi qua một kết nối mới giữa máy khách và máy chủ và kết nối sẽ bị ngắt sau khi phản hồi HTTP được trả về cho máy khách. Cơ chế này giúp tối ưu hóa sử dụng tài nguyên mạng và giảm thiểu khối lượng thông tin được gửi qua mạng. Tuy nhiên, nó cũng tăng thời gian phản hồi do mỗi yêu cầu phải thiết lập một kết nối mới.
Trong cơ chế persistent (còn gọi là “keep-alive”) kết nối giữa máy khách (client) và máy chủ (server) được duy trì cho nhiều vòng phát truy vấn và nhận phản hồi. Thay vì mỗi yêu cầu từ máy khách tạo ra một kết nối mới đến máy chủ và ngắt kết nối sau khi phản hồi được trả về, kết nối keep-alive cho phép nhiều yêu cầu được gửi trên cùng một kết nối giữa máy khách và máy chủ. Điều này giảm thiểu chi phí kết nối và giảm độ trễ (latency) trong việc truyền tải dữ liệu giữa máy khách và máy chủ.
Các trình duyệt web hiện đại thường tự động sử dụng kết nối keep-alive khi gửi yêu cầu HTTP đến máy chủ. Tuy nhiên, một số máy chủ và ứng dụng web cũ hơn có thể không hỗ trợ kết nối keep-alive hoặc có thể tắt tính năng này để giảm tải cho máy chủ.
Việc hiểu hai cơ chế truyền dữ liệu này có vai trò quan trọng trong việc tối ưu hóa các ứng dụng web.
Nếu máy chủ sử dụng cơ chế non-persistent, ứng dụng web thường cố gắng tạo ra ít file nhất có thể, bằng cách gộp nhiều file css/js nhỏ thành một file lớn để gửi đi trong 1 phản hồi.
Nếu máy chủ sử dụng cơ chế keep-alive, việc gộp file này không cần thiết nữa.
+ Nếu bạn thấy site hữu ích, trước khi rời đi hãy giúp đỡ site bằng một hành động nhỏ để site có thể phát triển và phục vụ bạn tốt hơn.
+ Nếu bạn thấy bài viết hữu ích, hãy giúp chia sẻ tới mọi người.
+ Nếu có thắc mắc hoặc cần trao đổi thêm, mời bạn viết trong phần thảo luận cuối trang.
Cảm ơn bạn!
Kết luận
Trong bài học này, chúng ta đã làm quen với giao thức HTTP. Có một số vấn đề cần lưu ý:
- HTTP là giao thức dựa trên văn bản với 2 loại gói tinh;
- HTTP sử dụng dịch vụ giao vận của TCP;
- HTTP hoạt động theo mô hình truy vấn phản hồi.
Với các kiến thức này, chúng ta có thể tự mình xây dựng các chương trình client và server đơn giản trao đổi thông tin qua HTTP. Ngoài ra, chúng ta cũng có thể sử dụng những thư viện sẵn có để xử lý giao thức HTTP.







